Do you happen to come across some text and wonder what font is it? Well you have come to the right place to find it. Eyeseetype application helps the user to identify the font by capturing the image on the go. Simply Click the image and find the font.
Introduction
Eyeseetype enables designers and common people to identify a font they stumbled upon with simple navigation system and more font research data. There are many websites which offer the ability to find the fonts. So, I wanted to create a mobile app which fulfills the purpose of finding the fonts on the go and gives in depth font detail.
This is how the process of the app work - simply click the font photo and get font results. There are 2 phases of my app - 1st phase consists of clicking the font image, identifying the font and show font results. The 2nd phase offers the option to buy the fonts and see the fonts come to life through virtual reality. For this project, I have developed only the first phase.
Challenges
- Not too many features which can make it confusing. Be more clear.
- With the myriad of other websites offering the font identification process in the market, how can I make the users use the mobile app.
- Not enough font database to identify the fonts.
- How can the user download the fonts through mobile app. How do you share the font result? What is the next step?
- Users cannot easily find a similar font which is free and beautiful. Frame it in the context of similar fonts
- Identifying and researching fonts can be time consuming.
My Process
User Stories
After making the personas and assuming their needs, I created a series of user stories based on a certain feature which would help in the development of the app. User stories helped me to organize and prioritize the consequent stages of design. It helped me to keep track of what needs to be done and stick to what users need. I have divided my user stories into 5 main features and they are further broken down according to user goals and benefits.
Site map
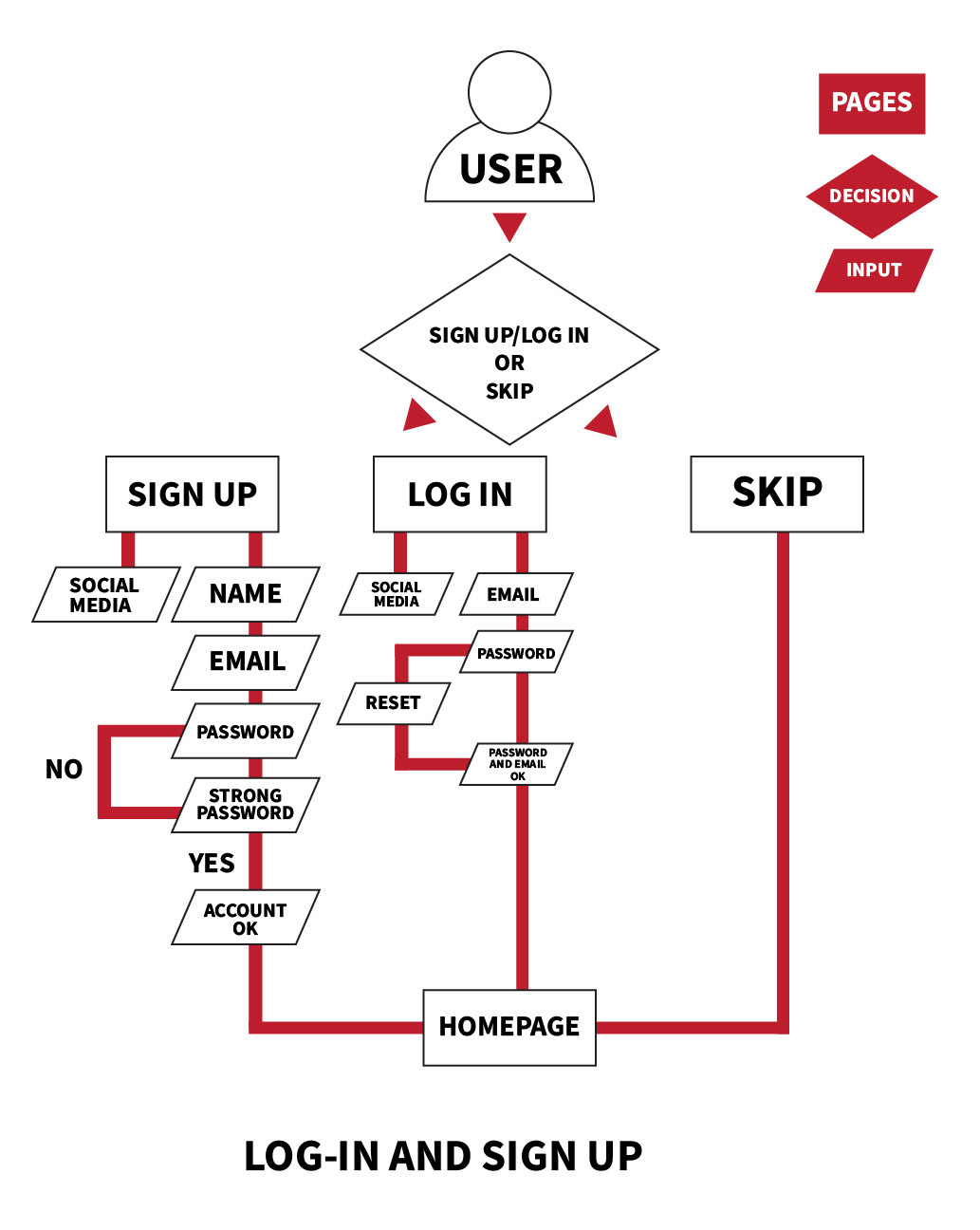
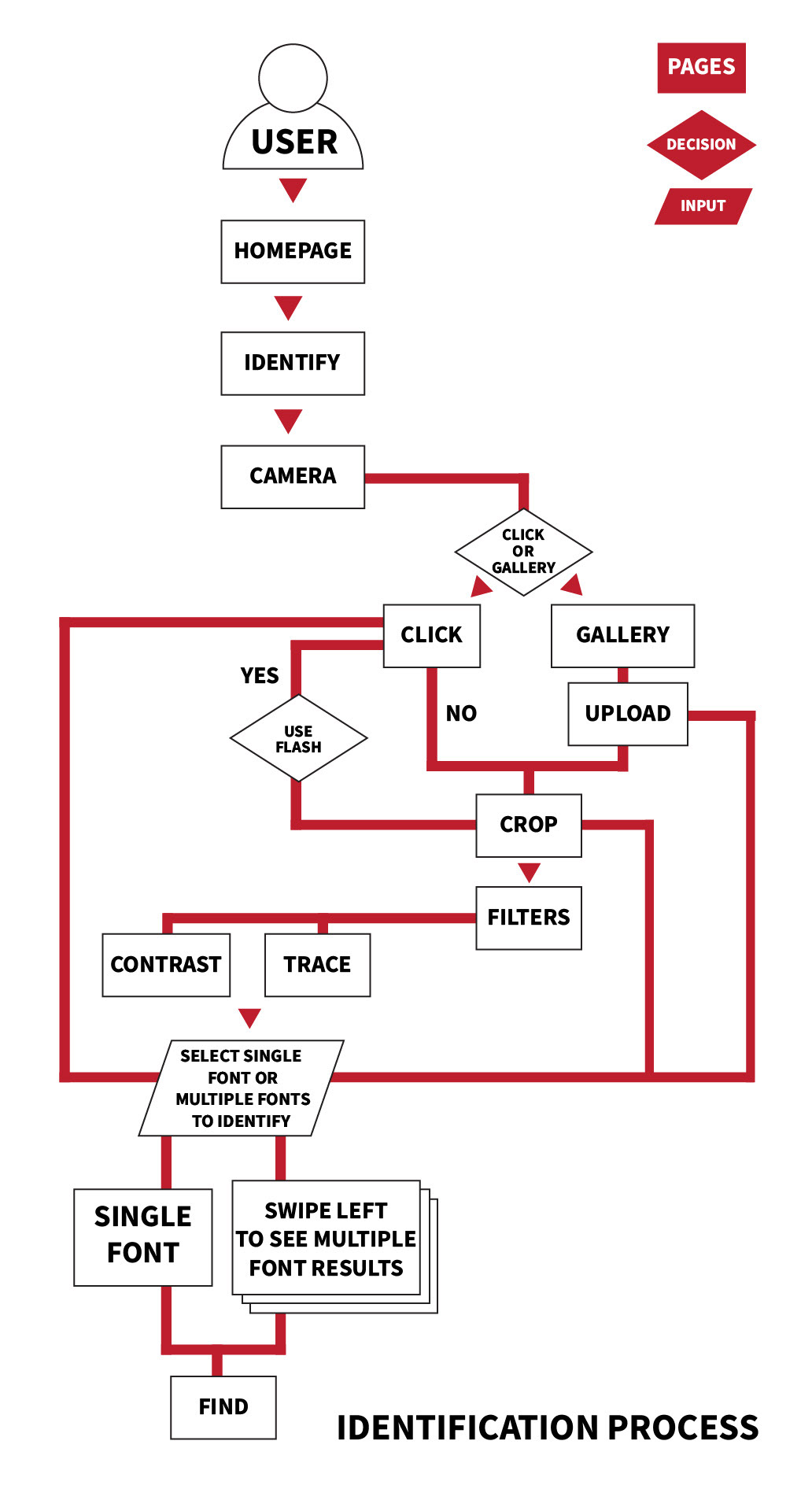
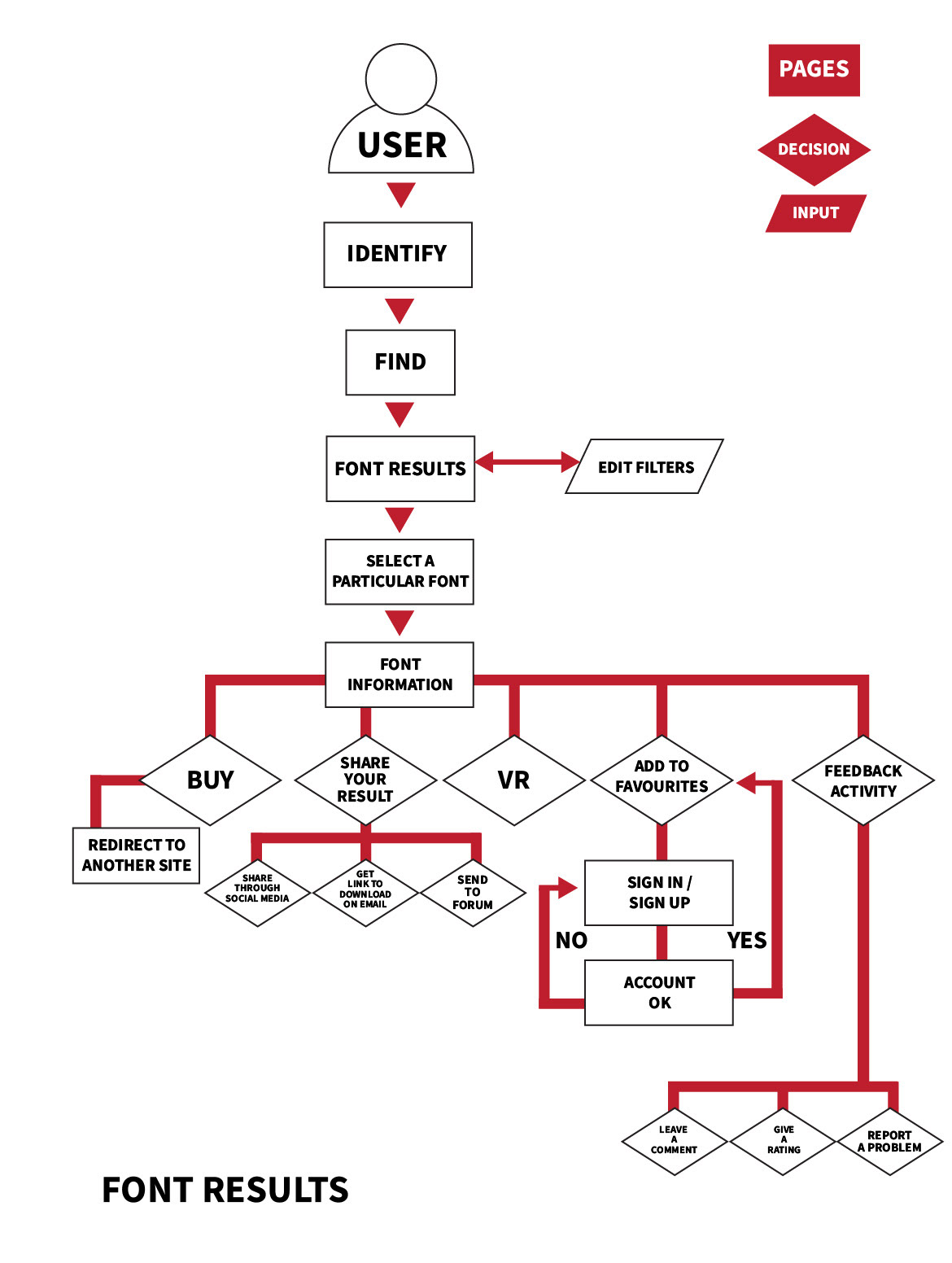
Based on the categories through card sort, I created the site maps consisting of 3 main actions - Sign In, Editing the font image and Font Information after the result.
Content Strategy - User Flows



Sketches, Wireframing and Prototyping
SUMMARY:
Overall the testing went well with users able to accomplish the given tasks without issue. They felt like it was simple to use and easily accessible. There were some confusion caused by the limited amount of scenarios in identification process available due to the prototype limitations.
It would be great if I could take the prototyping to the next level wherein the user can fill in their details, take a picture of the font and scroll through the homepage. This would help the users to get a feel of the whole app. There were some ideas provided by the participants which I can use to evolve my app more.
Five users tested the mobile app. They had the knowledge of fonts and some knew about the project beforehand when I had interviewed them. Ranging in age from 24-40, all males. They came from various backgrounds including Graphic Designers, Engineering, Sales associates and Finances. Most of the testers had used Whatthefont to identify a font and were very well efficient with the internet and apps.
With this information I will move forward with further iteration. Specifically I will be focusing on:
- Changing the icon of the rotate function.
- Removing the cart option.
- Creating another user prototype wherein the user doesn’t sign in.
- Adding an affordance for the result page.